Let me start off by saying that my intent here is to give some shortcuts and tips that I found were useful – not to provide a thorough or comprehensive overview of the technologies. So on we go:
Setting Up The App to Look Like an App
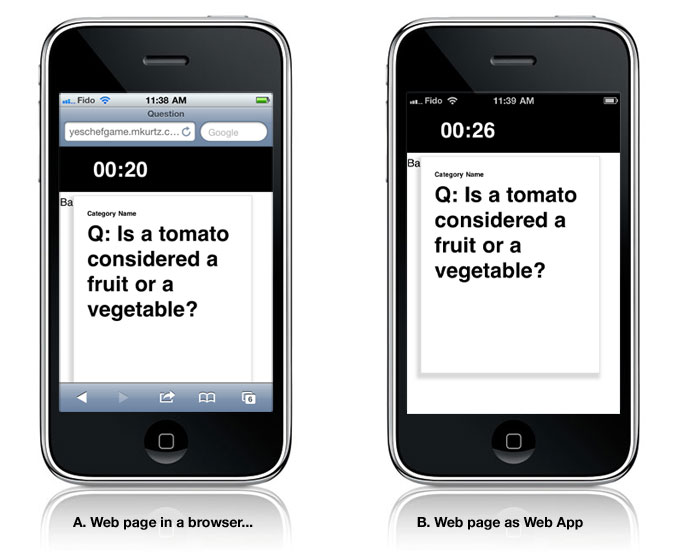
So the first thing I wanted to do was to figure out how to make the webapp look more like a standalone and that required a couple of things:
- Hiding the parts of the UI that looked like a browser
- Making the app accessible from the device without having to use a bookmark (or safari at all)
 Turns out it’s pretty simple to do although it does take a couple of steps:
Turns out it’s pretty simple to do although it does take a couple of steps:
- The web page has to be declared as an HTML5 page. To do so simply modify the DOCTYPE HTML tag at the top of the web page to:
- Once you have done that, then add the following 3 lines of code in the <head> of the HTML. What it does is 1) tell the browser it’s a web app, 2) prevents the user from scaling the content as well as setting the width of the viewport to the width of the device and 3) changes the style of the status bar to black as shown above :
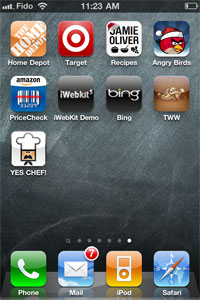
- After that, you can define 2 other things, a graphic that gets used as the button on
your home page – this is a 75px x 75px graphic in either JPG or PNG format. The
second graphic is used as a splashscreen, and it’s size is dependent on the device:- For an iPad, the graphic must be 1004 x 768 pixels
- For an iPhone / iPod Touch, the graphic must be 460 x 320 pixels
- Upload those images to a webserver and then add the URL for those items to the
following 2 lines of code in the <head> tag of the webpage:
<!DOCTYPE html>
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no,
width=device-width, initial-scale=1.0, maximum-scale=1.0"/>
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<link rel="apple-touch-icon" href="http://yoururl/touchicon.png" /> <link rel="apple-touch-startup-image" href="http://yoururl/startup.png" />
Add the app to your device
Now you are ready to add the webapp to your device. In order for the code above to take effect you need to do the following (simply refreshing the browser won’t work):
1) Navigate to the first page of the application using Safari.
2) Click the action icon in the browser and select “Add to Home Screen” from the buttons that appear
3) This will add a new application icon using the image you specified above (the default name for the application will be the title of the page)

4) Click the icon to open the app on your device and you should see the splash page you specified, followed by the first page of the site without the extra browser UI elements.
Resources
- How to Make an iPhone App – tips on startup screens and icons for iPhone
- Designing a Web App for the iPad – some of the same information but for the iPad
