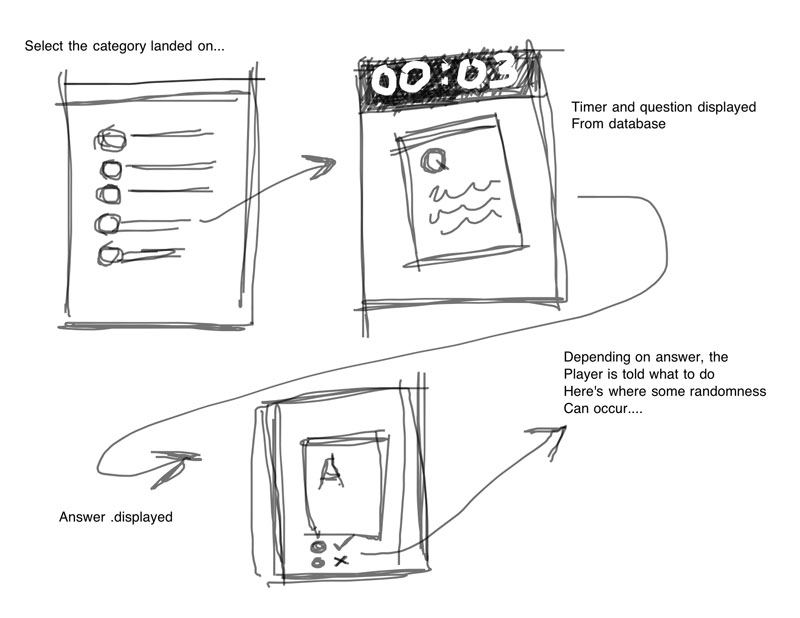
So I decided to approach the project by thinking about the actual interaction flow and how the game would look, and then worry about all the behind the scenes stuff. Since I had a pretty good idea about how it would work in my mind, I turned my attention to figuring out what the UI of the online portion would look like and came up with a really rough sketch showing what I needed:
 So basically I figured I’d need at a minimum:
So basically I figured I’d need at a minimum:
- A screen that displayed buttons for the different types of categories a player would land on
- A screen that displayed the question as well as a timer
- A screen that displayed the answer with some buttons for right answer and wrong answer
- (not shown) A screen which showed the response to getting the question right or wrong, and gave instructions to the player how to move etc
After looking around at some CSS3 examples, I realized that I could combine screens 2 and 3 into a single page, and use the CSS3 CardFlip effect to show/hide the answers. I also realized that I need some kind of static splash screen as well as an info page explaining the rules of the game etc.
So all-in, there is a total of 4 separate pages and a splash screen. Up next: creating the framework for the HTML 5 pages.
